js中数组常用遍历,VUE 中 数组常用遍历方法
1,filter() 遍历数组
①filter遍历数组会返回一个新的数组,
②循环次数:数组的长度
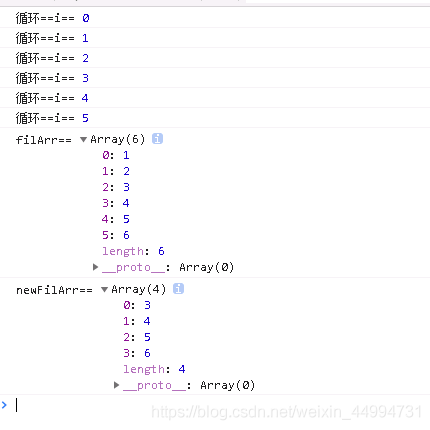
/* 1,filter 循环 会返回一个新的数组 2,循环次数为是整个数组的长度 */ let filArr = [1,2,3,4,5,6] let newFilArr = filArr.filter( (item,i) =>{ console.log("循环==i==",i); return item >= 3 } ) console.log("newFilArr==",newFilArr)运行效果图如下:
2,some()函数进行循环 找到符合条件的便会终止循环,否则会遍历整个数组。
①符合条件时返回ture,否则返回false
②循环次数:小于等于数组长度;
③当条件满足时,就会终止循环,并返回ture,如果没有满足判断条件,会遍历整个循环
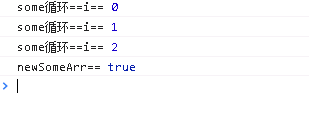
/* 1,some 循环 会返回一个true 或false 2,当条件满足时,就会终止循环,并返回ture,如果没有满足判断条件,会遍历整个循环 */ let someArr = [1,2,3,4,5,6] let newSomeArr = someArr.some( (item,i) =>{ console.log("some循环==i==",i); return item >= 3 } ) console.log("newSomeArr==",newSomeArr)
3 map()循环
①会遍历整个数组的循环
②会得到一个新的数组(返回数组是什么取决于map函数中的调用用法),如下两个例子
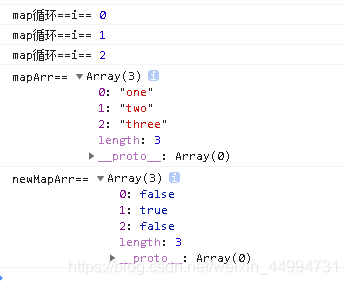
let mapArr = ['one','two','three'] let newMapArr = mapArr.map((item,i) => { console.log("map循环==i==",i); return item === 'two' }) console.log("mapArr==",mapArr) console.log("newMapArr==",newMapArr)
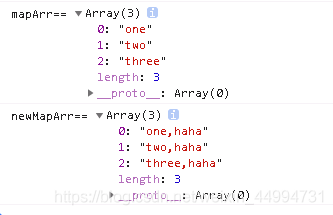
let mapArr = ['one','two','three'] let newMapArr = mapArr.map((item,i) => item += ',haha') console.log("mapArr==",mapArr) console.log("newMapArr==",newMapArr)
4,forEach() 函数
①无任何返回,可改变原来数组中的内容
②循环次数:数组的长度
③不支持return,不需要return语句
如下案例:给每个对象中添加age属性
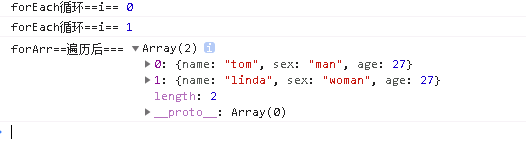
let forArr = [{name:'tom',sex:'man'},{name:'linda',sex:'woman'},] forArr.forEach((item,i) => { console.log("forEach循环==i==",i); item.age = 27 }) console.log("forArr==遍历后===",forArr)
5,find()函数
①有返回值,符合条件会返回一个数组中的项,比如对象
②循环次数:小于等于数组长度
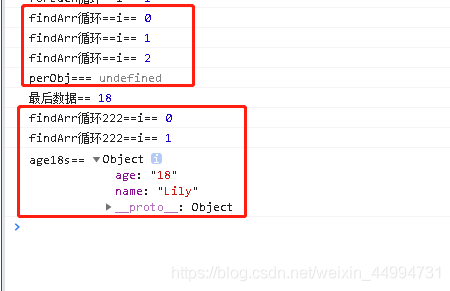
如下面3个案例所示 //案例1: 返回uundefined let findArr = [{name:'tom',sex:'man'},{name:'linda',sex:'woman'},{name:'Join',sex:'man'},] let perObj = findArr.find((item,i) => { console.log("findArr循环==i==",i); return item.name === 'linda3' }) console.log("perObj===",perObj) //案列2 let ages = [3, 10, 18, 20]; let newAge = ages.find(item => item>10) console.log("最后数据==",newAge); //案列3 const arr = [{name:"Jim",age:"20"},{name:"Lily",age:"18"},{name:"Mei",age:"18"},] let age18s = arr.find((item,i)=>{ console.log("findArr循环222==i==",i); return item.name === 'Lily' }) console.log("age18s==",age18s);
6 findIndex()
①会返回符合对象或项所在的索引值,否则返回-1
②循环次数:小于等于数组的长度
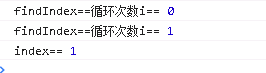
const arrIndex = [{name:"Jim",age:"20"},{name:"Lily",age:"18"},{name:"Mei",age:"18"},] let index = arrIndex.findIndex((item,i)=>{ console.log("findIndex==循环次数i==",i); return item.name === 'Lily' }) console.log("index==",index);
7 every()函数
①用于检测所有数组项中是否都符合某个条件,如果都符合则返回true,只要有一项不符合则返回false,后面的元素则不遍历
②循环次数:小于等于数组长度
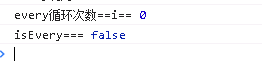
let everyArr = [{name:'tom',sex:'man'},{name:'linda',sex:'woman'},{name:'Join',sex:'man'},] let isEvery = everyArr.every((item,i) => { console.log("every循环次数==i==",i); return item.sex === 'woman' }) console.log("isEvery===",isEvery)
some() 和every() 有点类似
热门文章
- 「4月20日」最高速度18.4M/S,2025年Clash/V2ray/Shadowrocket/SSR每天更新免费机场订阅节点链接
- 狗狗领养平台公众号(狗狗领养平台公众号有哪些)
- 动物疫苗过敏应该用什么药物急救处理好(动物疫苗反应有哪些)
- 河南省动物疫病预防控制中心猪流行性腹泻(猪流行性腹泻疫苗研究进展)
- 「3月23日」最高速度22.9M/S,2025年SSR/Shadowrocket/Clash/V2ray每天更新免费机场订阅节点链接
- 「3月10日」最高速度22.6M/S,2025年Shadowrocket/SSR/V2ray/Clash每天更新免费机场订阅节点链接
- 猫三联三针打完要多久(猫三联打了以后多久打一次针)
- 米乐宠物生活馆 米乐宠物生活馆怎么样
- 「4月21日」最高速度19.9M/S,2025年V2ray/SSR/Shadowrocket/Clash每天更新免费机场订阅节点链接
- 宠物店亏本了怎么办(现在宠物店生意亏死)